SheffieldR : Quarto for Slides
Scan This!
View Slides : ns-rse.github.io/SheffieldR-quarto-for-slides
Overview
- Background
- Prerequisites
- Using a template
- Necessary Changes
- Initial Publish
- Markdown (briefly)
- Modifying slides
- Publishing
Literate Programming - Origins
a computer program is given as an explanation of how it works in a natural language, such as English, interspersed (embedded) with snippets of macros and traditional source code, from which compilable source code can be generated.1
Literate Programming - Better Programmes
My programs are not only explained better than ever before; they also are better programs, because the new methodology encourages me to do a better job.1
Background - Pedigree
- WEB (Knuth & Levy (2001))
- noweb
- S (Becker, Chambers & Wilks (1988))
- Sweave (Leisch F. (2002a); Leisch F (2002b); Leisch F (2003))
- RMarkdown (R Markdown: The Definitive Guide)
- 🎉 Quarto 🎉
Pre-requisites
Need a few things to get going…
Quarto RevealJS Template
Quarto RevealJS Template includes…
- Sample slides with many examples.
- GitHub Workflowto publish pages.
- Instructions on usage.
- Thanks to David Wilby and Alex Coleman.
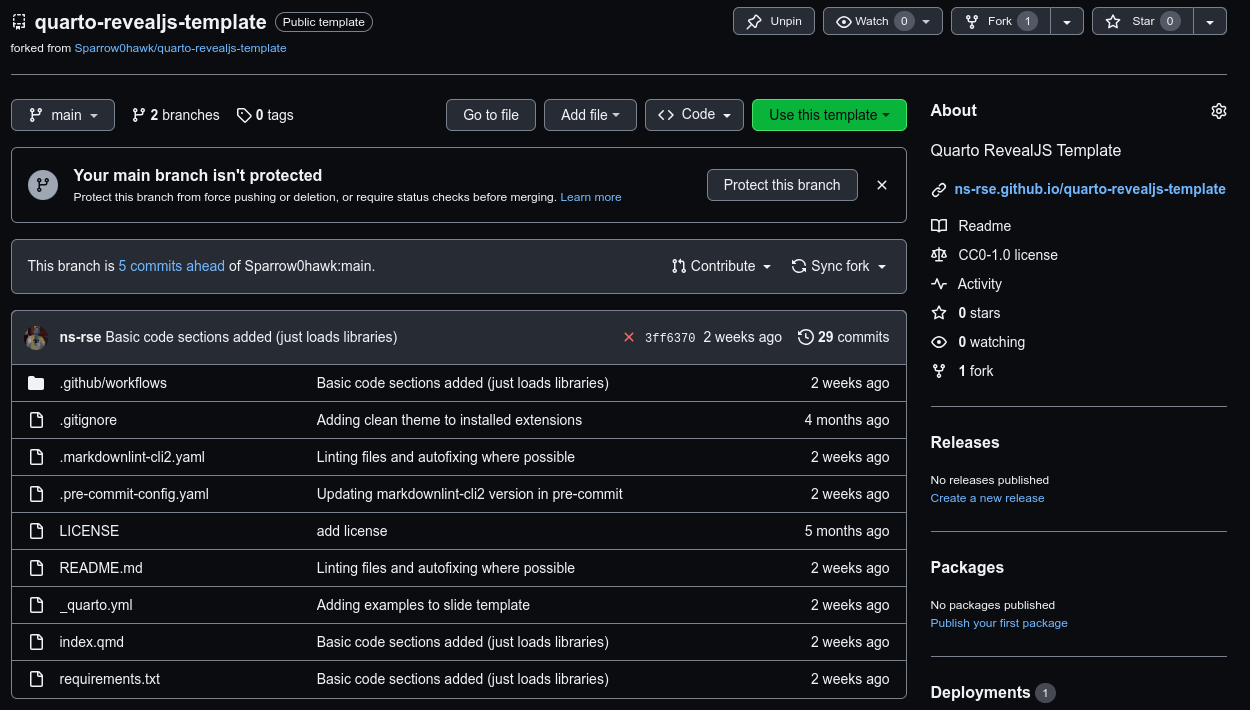
Using Quarto RevealJS Template
- Go to github.com/ns-rse/quarto-revealjs-template
- Make a copy to your account using the “Use This Template” button.
- Give repository a unique name.

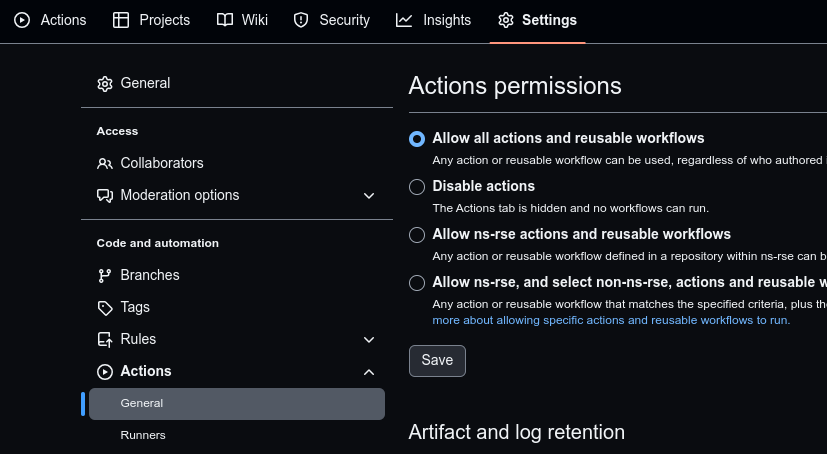
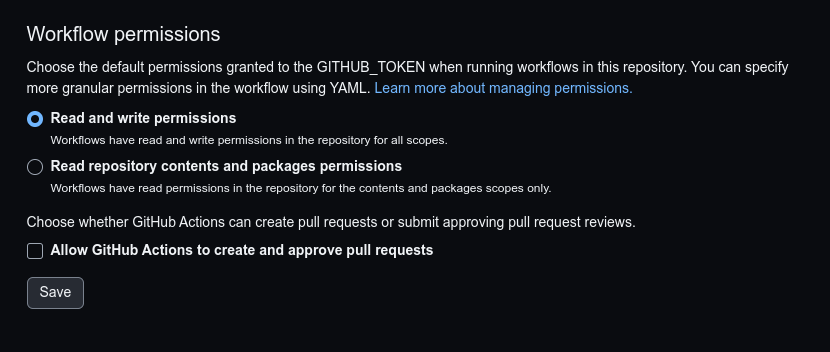
Configuring Repository
- Settings > Actions > General > Workflow Permissions > Read and write


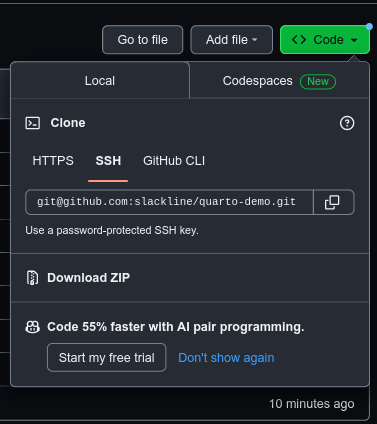
Cloning - URL
- Code button

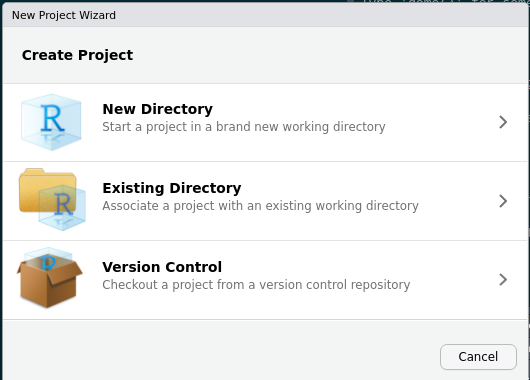
RStudio Cloning - New Project
- File > New Project > Version Control > Git.1

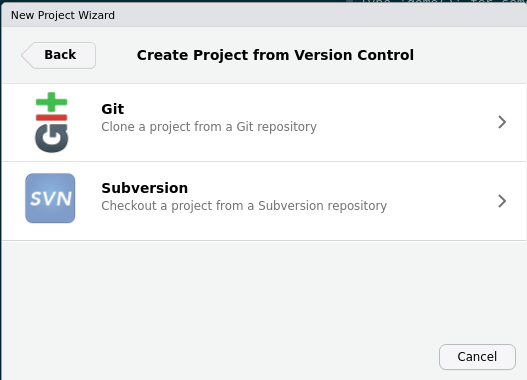
RStudio Cloning - Version Control
- File > New Project > Version Control > Git.1

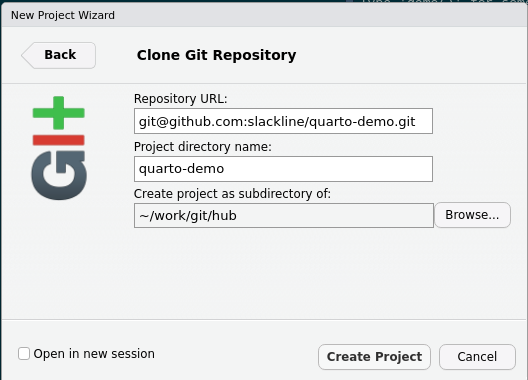
RStudio Cloning - Git
- File > New Project > Version Control > Git.1

Restore renv
renvused for required packages.- Required packages in
renv.lock.
# Bootstrapping renv 1.0.3 ---------------------------------------------------
- Downloading renv ... OK
- Installing renv ... OK
- Project '~/work/git/hub/slackline/quarto-live-demo' loaded. [renv 1.0.3]
- One or more packages recorded in the lockfile are not installed.
- Use `renv::status()` for more details.
> renv::restore()
The following package(s) will be updated:
# CRAN -----------------------------------------------------------------------
- lattice [0.22-4 -> 0.21-8]
- base64enc [* -> 0.1-3]
- bslib [* -> 0.5.1]
- cachem [* -> 1.0.8]
- cli [* -> 3.6.1]
- colorspace [* -> 2.1-0]
- ellipsis [* -> 0.3.2]
- evaluate [* -> 0.21]
- fansi [* -> 1.0.4]
- farver [* -> 2.1.1]
- fastmap [* -> 1.1.1]
- fontawesome [* -> 0.5.2]
- ggplot2 [* -> 3.4.3]
- glue [* -> 1.6.2]
- gtable [* -> 0.3.4]
- highr [* -> 0.10]
- htmltools [* -> 0.5.6]
- isoband [* -> 0.2.7]
- jquerylib [* -> 0.1.4]
- labeling [* -> 0.4.3]
- lifecycle [* -> 1.0.3]
- magrittr [* -> 2.0.3]
- memoise [* -> 2.0.1]
- mime [* -> 0.12]
- munsell [* -> 0.5.0]
- pillar [* -> 1.9.0]
- pkgconfig [* -> 2.0.3]
- R6 [* -> 2.5.1]
- rappdirs [* -> 0.3.3]
- RColorBrewer [* -> 1.1-3]
- rmarkdown [* -> 2.25]
- sass [* -> 0.4.7]
- scales [* -> 1.2.1]
- stringi [* -> 1.7.12]
- stringr [* -> 1.5.0]
- tibble [* -> 3.2.1]
- tinytex [* -> 0.46]
- utf8 [* -> 1.2.3]
- viridisLite [* -> 0.4.2]
- withr [* -> 2.5.0]
- yaml [* -> 2.3.7]
# RSPM -----------------------------------------------------------------------
- digest [* -> 0.6.33]
- fs [* -> 1.6.3]
- jsonlite [* -> 1.8.7]
- knitr [* -> 1.44]
- rlang [* -> 1.1.1]
- vctrs [* -> 0.6.3]
- xfun [* -> 0.40]
Do you want to proceed? [Y/n]: y
# Installing packages --------------------------------------------------------
- Installing lattice ... OK [linked from cache]
- Installing R6 ... OK [linked from cache]
- Installing RColorBrewer ... OK [linked from cache]
- Installing base64enc ... OK [linked from cache]
- Installing rlang ... OK [linked from cache]
- Installing fastmap ... OK [linked from cache]
- Installing cachem ... OK [linked from cache]
- Installing digest ... OK [linked from cache]
- Installing ellipsis ... OK [linked from cache]
- Installing htmltools ... OK [linked from cache]
- Installing jquerylib ... OK [linked from cache]
- Installing jsonlite ... OK [linked from cache]
- Installing memoise ... OK [linked from cache]
- Installing mime ... OK [linked from cache]
- Installing fs ... OK [linked from cache]
- Installing rappdirs ... OK [linked from cache]
- Installing sass ... OK [linked from cache]
- Installing bslib ... OK [linked from cache]
- Installing cli ... OK [linked from cache]
- Installing colorspace ... OK [linked from cache]
- Installing evaluate ... OK [linked from cache]
- Installing fansi ... OK [linked from cache]
- Installing farver ... OK [linked from cache]
- Installing fontawesome ... OK [linked from cache]
- Installing glue ... OK [linked from cache]
- Installing lifecycle ... OK [linked from cache]
- Installing gtable ... OK [linked from cache]
- Installing isoband ... OK [linked from cache]
- Installing labeling ... OK [linked from cache]
- Installing munsell ... OK [linked from cache]
- Installing viridisLite ... OK [linked from cache]
- Installing scales ... OK [linked from cache]
- Installing magrittr ... OK [linked from cache]
- Installing utf8 ... OK [linked from cache]
- Installing vctrs ... OK [linked from cache]
- Installing pillar ... OK [linked from cache]
- Installing pkgconfig ... OK [linked from cache]
- Installing tibble ... OK [linked from cache]
- Installing withr ... OK [linked from cache]
- Installing ggplot2 ... OK [linked from cache]
- Installing xfun ... OK [linked from cache]
- Installing highr ... OK [linked from cache]
- Installing yaml ... OK [linked from cache]
- Installing knitr ... OK [linked from cache]
- Installing stringi ... OK [linked from cache]
- Installing stringr ... OK [linked from cache]
- Installing tinytex ... OK [linked from cache]
- Installing rmarkdown ... OK [linked from cache]
>Install Themes and Extensions
- Themes and extensions need installing
Configuration : _quarto.yaml
- Define project type (
website) - Set
title,site-urlanddescription
Before
index.qmd YAML Header
---
title: "SheffieldR - Live Demo!"
author:
- name: Neil Shephard
orcid: 0000-0001-8301-6857
email: n.shephard@sheffield.ac.uk
affiliations: RSE, University of Sheffield
from: markdown+emoji
format:
clean-revealjs:
incremental: false
scrollable: true
slide-number: true
show-slide-number: speaker
auto-stretch: false
chalkboard: true
# embed-resources: true
# standalone: true
revealjs-plugins:
- confetti
footer: "**Slides** : [**slackline.github.io/quarto-live-demo**](https://slackline.github.io/quarto-live-demo)"
project:
preview:
port: 7864
host: localhost
watch-inputs: true
---Initial Publish
❱ quarto publish
? Provider: › GitHub Pages
? Publish site to https://slackline.github.io/quarto-live-demo using gh-pages? (Y/n) › Yes
Saved working directory and index state WIP on main: 822f892 Initial commit
Switched to a new branch 'gh-pages'
[gh-pages (root-commit) 02fbb7b] Initializing gh-pages branch
remote:
remote: Create a pull request for 'gh-pages' on GitHub by visiting:
remote: https://github.com/slackline/quarto-live-demo/pull/new/gh-pages
remote:
To github.com:slackline/quarto-live-demo.git
* [new branch] HEAD -> gh-pages
Your branch is up to date with 'origin/main'.
Switched to branch 'main'
On branch main
Your branch is up to date with 'origin/main'.
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: .gitignore
modified: _quarto.yml
modified: index.qmd
Untracked files:
(use "git add <file>..." to include in what will be committed)
quarto-live-demo.Rproj
no changes added to commit (use "git add" and/or "git commit -a")
From github.com:slackline/quarto-live-demo
* branch gh-pages -> FETCH_HEAD
Rendering for publish:
processing file: index.qmd
1/5
2/5 [fig-airquality]
3/5
4/5 [fig-airquality2]
5/5
output file: index.knit.md
pandoc
to: revealjs
from: markdown+emoji
output-file: index.html
standalone: true
title-prefix: SheffieldR - Live Demo!
wrap: none
default-image-extension: png
html-math-method:
method: mathjax
url: >-
https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.0/MathJax.js?config=TeX-AMS_HTML-full
slide-level: 2
incremental: false
metadata
link-citations: true
width: 1050
height: 700
margin: 0.1
center: false
navigationMode: linear
controlsLayout: edges
controlsTutorial: false
hash: true
history: true
hashOneBasedIndex: false
fragmentInURL: false
transition: none
backgroundTransition: none
pdfSeparateFragments: false
lang: en
auto-stretch: false
theme:
- default
- _extensions/grantmcdermott/clean/clean.scss
menu:
side: left
slideNumber: true
date-format: long
revealjs-plugins:
- confetti
title: 'Quarto Live Demo! :tada:'
author:
- name: Neil Shephard
orcid: 0000-0001-8301-6857
email: n.shephard@sheffield.ac.uk
affiliations: 'RSE, University of Sheffield'
footer: '**Slides** : [**slackline.github.io/quarto-live-demo**](https://github-username.github.io/<repository>)'
showSlideNumber: speaker
chalkboard: true
branch 'gh-pages' set up to track 'origin/gh-pages'.
HEAD is now at 02fbb7b Initializing gh-pages branch
Preparing worktree (resetting branch 'gh-pages'; was at 02fbb7b)
fatal: pathspec '.' did not match any files
[gh-pages d22f205] Built site for gh-pages
125 files changed, 15420 insertions(+)
create mode 100644 .nojekyll
create mode 100644 img/OSC_Sheffield.png
create mode 100644 index.html
create mode 100644 index_files/figure-revealjs/fig-airquality2-1.png
create mode 100644 robots.txt
create mode 100644 search.json
create mode 100644 site_libs/clipboard/clipboard.min.js
create mode 100644 site_libs/quarto-contrib/qrcodejs-v1.0.0/qrcode.js
create mode 100644 site_libs/quarto-html/light-border.css
create mode 100644 site_libs/quarto-html/popper.min.js
create mode 100644 site_libs/quarto-html/quarto-html.min.css
create mode 100644 site_libs/quarto-html/quarto-syntax-highlighting.css
create mode 100644 site_libs/quarto-html/tabby.min.js
create mode 100644 site_libs/quarto-html/tippy.css
create mode 100644 site_libs/quarto-html/tippy.umd.min.js
create mode 100644 site_libs/revealjs/dist/reset.css
create mode 100644 site_libs/revealjs/dist/reveal.css
create mode 100644 site_libs/revealjs/dist/reveal.esm.js
create mode 100644 site_libs/revealjs/dist/reveal.esm.js.map
create mode 100644 site_libs/revealjs/dist/reveal.js
create mode 100644 site_libs/revealjs/dist/reveal.js.map
create mode 100644 site_libs/revealjs/dist/theme/fonts/league-gothic/LICENSE
create mode 100644 site_libs/revealjs/dist/theme/fonts/league-gothic/league-gothic.css
create mode 100755 site_libs/revealjs/dist/theme/fonts/league-gothic/league-gothic.eot
create mode 100755 site_libs/revealjs/dist/theme/fonts/league-gothic/league-gothic.ttf
create mode 100755 site_libs/revealjs/dist/theme/fonts/league-gothic/league-gothic.woff
create mode 100644 site_libs/revealjs/dist/theme/fonts/source-sans-pro/LICENSE
create mode 100755 site_libs/revealjs/dist/theme/fonts/source-sans-pro/source-sans-pro-italic.eot
create mode 100755 site_libs/revealjs/dist/theme/fonts/source-sans-pro/source-sans-pro-italic.ttf
create mode 100755 site_libs/revealjs/dist/theme/fonts/source-sans-pro/source-sans-pro-italic.woff
create mode 100755 site_libs/revealjs/dist/theme/fonts/source-sans-pro/source-sans-pro-regular.eot
create mode 100755 site_libs/revealjs/dist/theme/fonts/source-sans-pro/source-sans-pro-regular.ttf
create mode 100755 site_libs/revealjs/dist/theme/fonts/source-sans-pro/source-sans-pro-regular.woff
create mode 100755 site_libs/revealjs/dist/theme/fonts/source-sans-pro/source-sans-pro-semibold.eot
create mode 100755 site_libs/revealjs/dist/theme/fonts/source-sans-pro/source-sans-pro-semibold.ttf
create mode 100755 site_libs/revealjs/dist/theme/fonts/source-sans-pro/source-sans-pro-semibold.woff
create mode 100755 site_libs/revealjs/dist/theme/fonts/source-sans-pro/source-sans-pro-semibolditalic.eot
create mode 100755 site_libs/revealjs/dist/theme/fonts/source-sans-pro/source-sans-pro-semibolditalic.ttf
create mode 100755 site_libs/revealjs/dist/theme/fonts/source-sans-pro/source-sans-pro-semibolditalic.woff
create mode 100644 site_libs/revealjs/dist/theme/fonts/source-sans-pro/source-sans-pro.css
create mode 100644 site_libs/revealjs/dist/theme/quarto.css
create mode 100644 site_libs/revealjs/plugin/highlight/highlight.esm.js
create mode 100644 site_libs/revealjs/plugin/highlight/highlight.js
create mode 100644 site_libs/revealjs/plugin/highlight/monokai.css
create mode 100644 site_libs/revealjs/plugin/highlight/plugin.js
create mode 100644 site_libs/revealjs/plugin/highlight/zenburn.css
create mode 100644 site_libs/revealjs/plugin/markdown/markdown.esm.js
create mode 100644 site_libs/revealjs/plugin/markdown/markdown.js
create mode 100755 site_libs/revealjs/plugin/markdown/plugin.js
create mode 100755 site_libs/revealjs/plugin/math/katex.js
create mode 100644 site_libs/revealjs/plugin/math/math.esm.js
create mode 100644 site_libs/revealjs/plugin/math/math.js
create mode 100644 site_libs/revealjs/plugin/math/mathjax2.js
create mode 100644 site_libs/revealjs/plugin/math/mathjax3.js
create mode 100644 site_libs/revealjs/plugin/math/plugin.js
create mode 100644 site_libs/revealjs/plugin/notes/notes.esm.js
create mode 100644 site_libs/revealjs/plugin/notes/notes.js
create mode 100644 site_libs/revealjs/plugin/notes/plugin.js
create mode 100644 site_libs/revealjs/plugin/notes/speaker-view.html
create mode 100644 site_libs/revealjs/plugin/pdf-export/pdfexport.js
create mode 100644 site_libs/revealjs/plugin/pdf-export/plugin.yml
create mode 100644 site_libs/revealjs/plugin/quarto-line-highlight/line-highlight.css
create mode 100644 site_libs/revealjs/plugin/quarto-line-highlight/line-highlight.js
create mode 100644 site_libs/revealjs/plugin/quarto-line-highlight/plugin.yml
create mode 100644 site_libs/revealjs/plugin/quarto-support/footer.css
create mode 100644 site_libs/revealjs/plugin/quarto-support/plugin.yml
create mode 100644 site_libs/revealjs/plugin/quarto-support/support.js
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/README.md
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/LICENSE.txt
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/css/all.css
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/css/brands.css
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/css/fontawesome.css
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/css/regular.css
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/css/solid.css
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/css/svg-with-js.css
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/css/v4-shims.css
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/css/v4-shims.min.css
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/webfonts/fa-brands-400.eot
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/webfonts/fa-brands-400.svg
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/webfonts/fa-brands-400.ttf
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/webfonts/fa-brands-400.woff
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/webfonts/fa-brands-400.woff2
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/webfonts/fa-regular-400.eot
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/webfonts/fa-regular-400.svg
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/webfonts/fa-regular-400.ttf
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/webfonts/fa-regular-400.woff
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/webfonts/fa-regular-400.woff2
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/webfonts/fa-solid-900.eot
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/webfonts/fa-solid-900.svg
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/webfonts/fa-solid-900.ttf
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/webfonts/fa-solid-900.woff
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/font-awesome/webfonts/fa-solid-900.woff2
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/img/blackboard.png
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/img/boardmarker-black.png
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/img/boardmarker-blue.png
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/img/boardmarker-green.png
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/img/boardmarker-orange.png
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/img/boardmarker-purple.png
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/img/boardmarker-red.png
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/img/boardmarker-yellow.png
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/img/chalk-blue.png
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/img/chalk-green.png
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/img/chalk-orange.png
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/img/chalk-purple.png
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/img/chalk-red.png
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/img/chalk-white.png
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/img/chalk-yellow.png
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/img/sponge.png
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/img/whiteboard.png
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/plugin.js
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/plugin.yml
create mode 100644 site_libs/revealjs/plugin/reveal-chalkboard/style.css
create mode 100644 site_libs/revealjs/plugin/reveal-confetti/confetti.js
create mode 100644 site_libs/revealjs/plugin/reveal-menu/menu.css
create mode 100644 site_libs/revealjs/plugin/reveal-menu/menu.js
create mode 100644 site_libs/revealjs/plugin/reveal-menu/plugin.yml
create mode 100644 site_libs/revealjs/plugin/reveal-menu/quarto-menu.css
create mode 100644 site_libs/revealjs/plugin/reveal-menu/quarto-menu.js
create mode 100644 site_libs/revealjs/plugin/search/plugin.js
create mode 100644 site_libs/revealjs/plugin/search/search.esm.js
create mode 100644 site_libs/revealjs/plugin/search/search.js
create mode 100644 site_libs/revealjs/plugin/zoom/plugin.js
create mode 100644 site_libs/revealjs/plugin/zoom/zoom.esm.js
create mode 100644 site_libs/revealjs/plugin/zoom/zoom.js
create mode 100644 sitemap.xml
origin git@github.com:slackline/quarto-live-demo.git (fetch)
origin git@github.com:slackline/quarto-live-demo.git (push)
To github.com:slackline/quarto-live-demo.git
02fbb7b..d22f205 HEAD -> gh-pages
[✓] Deploying gh-pages branch to website (this may take a few minutes)
[✓] Published to https://slackline.github.io/quarto-live-demoSlides : index.qmd
- Now you can write your slides!
index.qmdis the main file to work on.- Template includes many examples.
Markdown
- Simple markup language.
- Separate content from style.
- Write in ASCII plain text.
- Simple to version control.
Basic Markdown
- Bold
- Italics
Strikethrough- Search
Quarto documentation is excellent.
QR Code Extension
- quarto-qrcode extension is really useful.
Before
\{{< qrcode https://ns-rse.github.io/quarto-revealjs-template qr1 width=400 height=400 >}\}
[ns-rse.github.io/quarto-revealjs-template](https://ns-rse.github.io/quarto-revealjs-template)After
\{{< qrcode https://ns-rse.github.io/quarto-live-demo qr1 width=400 height=400 >}\}
[slackline.github.io/quarto-live-demo](https://slackline.github.io/quarto-live-demo)NB The \ before the \{ and \} are NOT required, I had to escape them to get them to render.
Images
- Embed Images (any image on the internet or locally)
Before
{width=700}After
Previewing
- Preview slides locally whenever you want using
quarto preview. - Renders files locally and opens them in a new browser tab.
- Use regularly when writing your slides!
Starting python3 kernel...Done
Executing 'index.ipynb'
pandoc
to: revealjs
from: markdown+emoji
output-file: index.html
standalone: true
title-prefix: SheffieldR - Quarto for Slides
wrap: none
default-image-extension: png
html-math-method:
method: mathjax
url: >-
https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.0/MathJax.js?config=TeX-AMS_HTML-full
slide-level: 2
incremental: false
metadata
link-citations: true
width: 1050
height: 700
margin: 0.1
center: false
navigationMode: linear
controlsLayout: edges
controlsTutorial: false
hash: true
history: true
hashOneBasedIndex: false
fragmentInURL: false
transition: none
backgroundTransition: none
pdfSeparateFragments: false
lang: en
auto-stretch: false
theme:
- default
- _extensions/grantmcdermott/clean/clean.scss
menu:
side: left
slideNumber: true
date-format: long
revealjs-plugins:
- confetti
title: 'SheffieldR : Quarto for Slides'
author:
- name: Neil Shephard
orcid: 0000-0001-8301-6857
email: n.shephard@sheffield.ac.uk
affiliations: 'RSE, University of Sheffield'
footer: '**Slides** : [**ns-rse.github.io/SheffieldR-quarto-for-slides**](https://ns-rse.github.io/SheffieldR-quarto-for-slides)'
showSlideNumber: speaker
chalkboard: true
Output created: _site/index.html
Watching files for changes
Browse at http://localhost:4431/index.htmlR Code
Before
Update renv
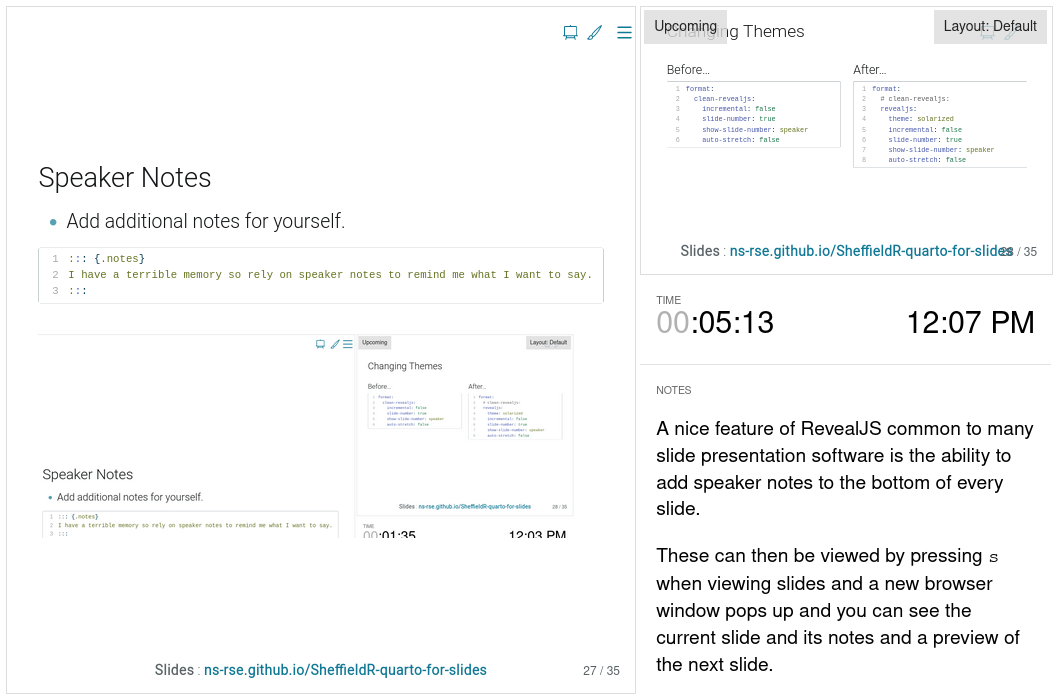
Speaker Notes
- Add additional notes for yourself.

Changing Themes
GitHub Actions
- GitHub Action uses
.github/workflows/quarto-publish.yamlto publish. - Install extensions.
- Install R/Python and any packages.
on:
push:
branches: main
name: Render and Publish
jobs:
build-deploy:
runs-on: ubuntu-latest
steps:
- name: Check out repository
uses: actions/checkout@v3
- name: Set up Quarto
uses: quarto-dev/quarto-actions/setup@v2
with:
# To install LaTeX to build PDF book
tinytex: true
# uncomment below and fill to pin a version
# version: 1.2.335
- name: Install Quarto Extensions
run: |
quarto install --no-prompt extension jmbuhr/quarto-qrcode
quarto install --no-prompt extension grantmcdermott/quarto-revealjs-clean
quarto install --no-prompt extension ArthurData/quarto-confetti
- name: Install Python and Dependencies
uses: actions/setup-python@v4.3.0
with:
python-version: '3.10'
cache: 'pip'
- run: pip install -r requirements.txt
- name: Install R
uses: r-lib/actions/setup-r@v2
with:
r-version: '4.2.0'
- name: Install R Dependencies
uses: r-lib/actions/setup-renv@v2
with:
cache-version: 1
- name: Publish to GitHub Pages (and render)
uses: quarto-dev/quarto-actions/publish@v2
with:
target: gh-pages
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }} # this secret is always available for github actionsExtensions - GitHub Action
Software Dependencies
- R packages you use locally need installing on GitHub.
- A
stepin GitHub Action calledInstall R. r-lib/actions/setup-r@v2installs R.r-lib/actions/setup-renv@v2installs packages.- Use
renvin your project to define packages.
Publish!
BONUS - Linting with pre-commit
- Includes pre-commit hook to lint Markdown.
- Ensures consistent style used.
- Configuration via
.markdownlint-cli2.yaml. - Automatically fixes mistakes where possible.
- Pre-commit : Protecting your future self1
Links
Q&A
Thank you for attending this session. 🙏
Feel free to ask anything; no question is too small or too big. Your curiosity and engagement make this session even more valuable. We’re eager to assist you.
Future Meetings and Feedback
Volunteer to talk:
Feedback: